
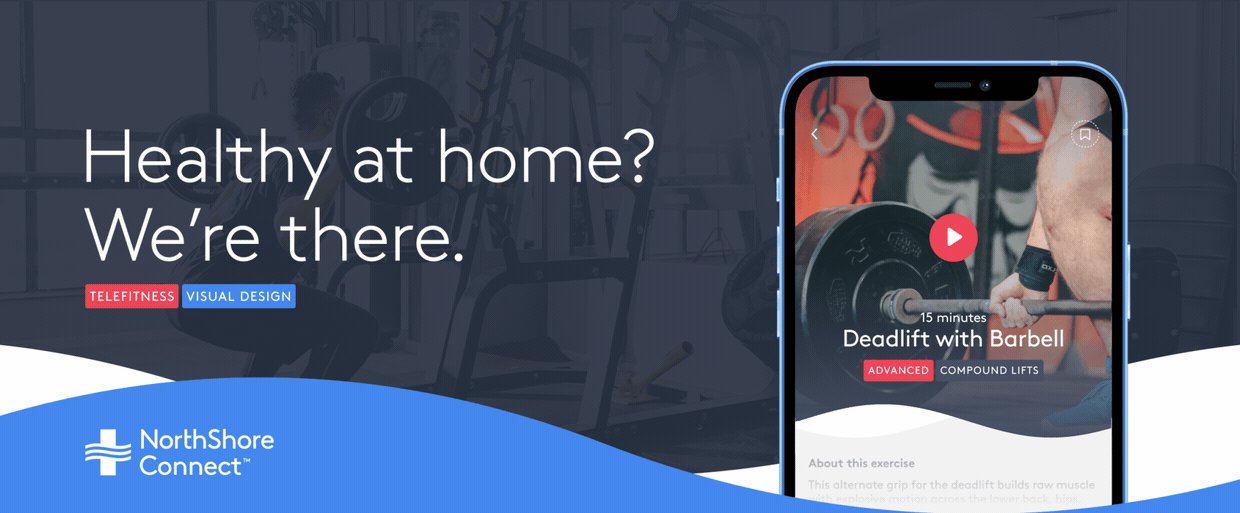
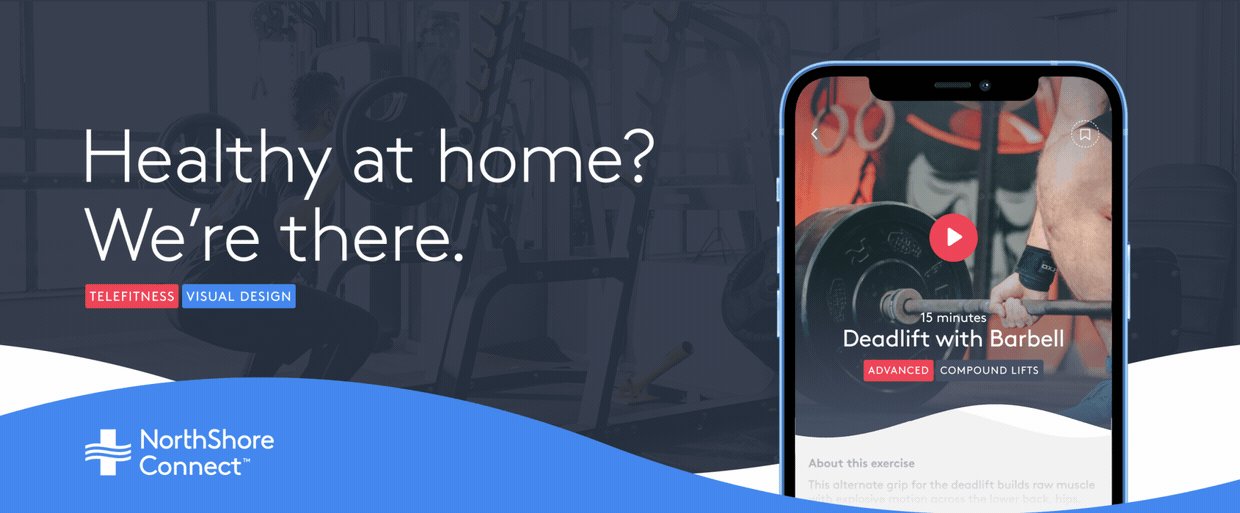
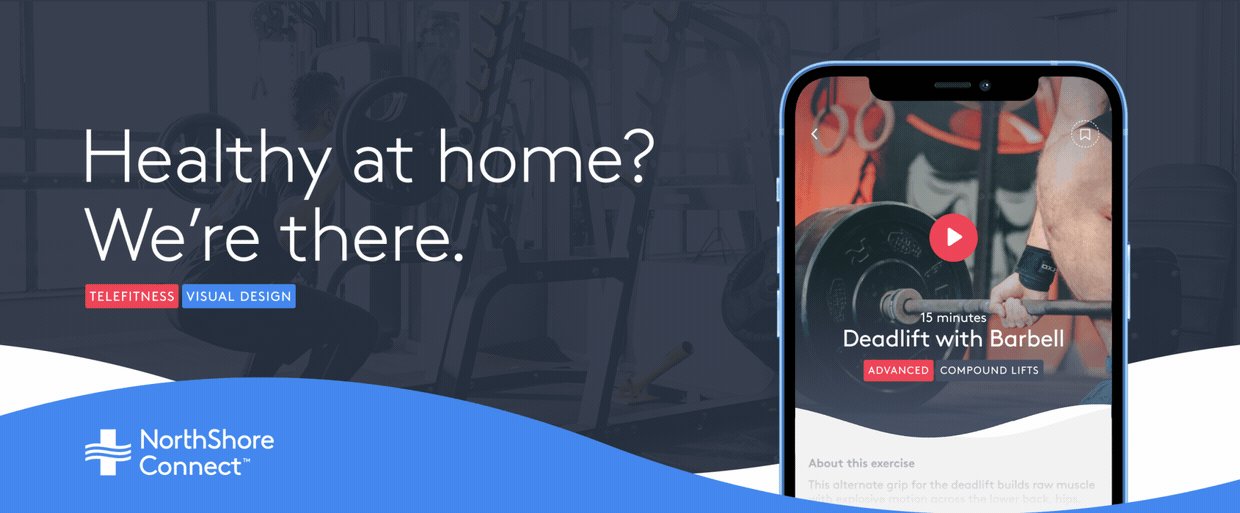
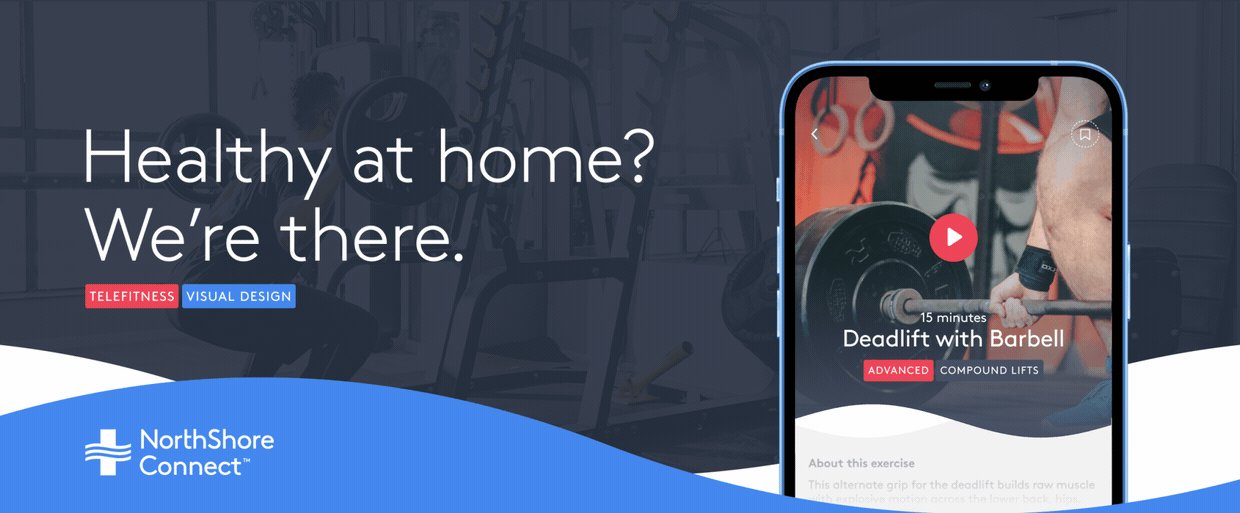
NorthShore Connect
NorthShore
Sr. Visual Designer
Figma, After Effects, Photoshop
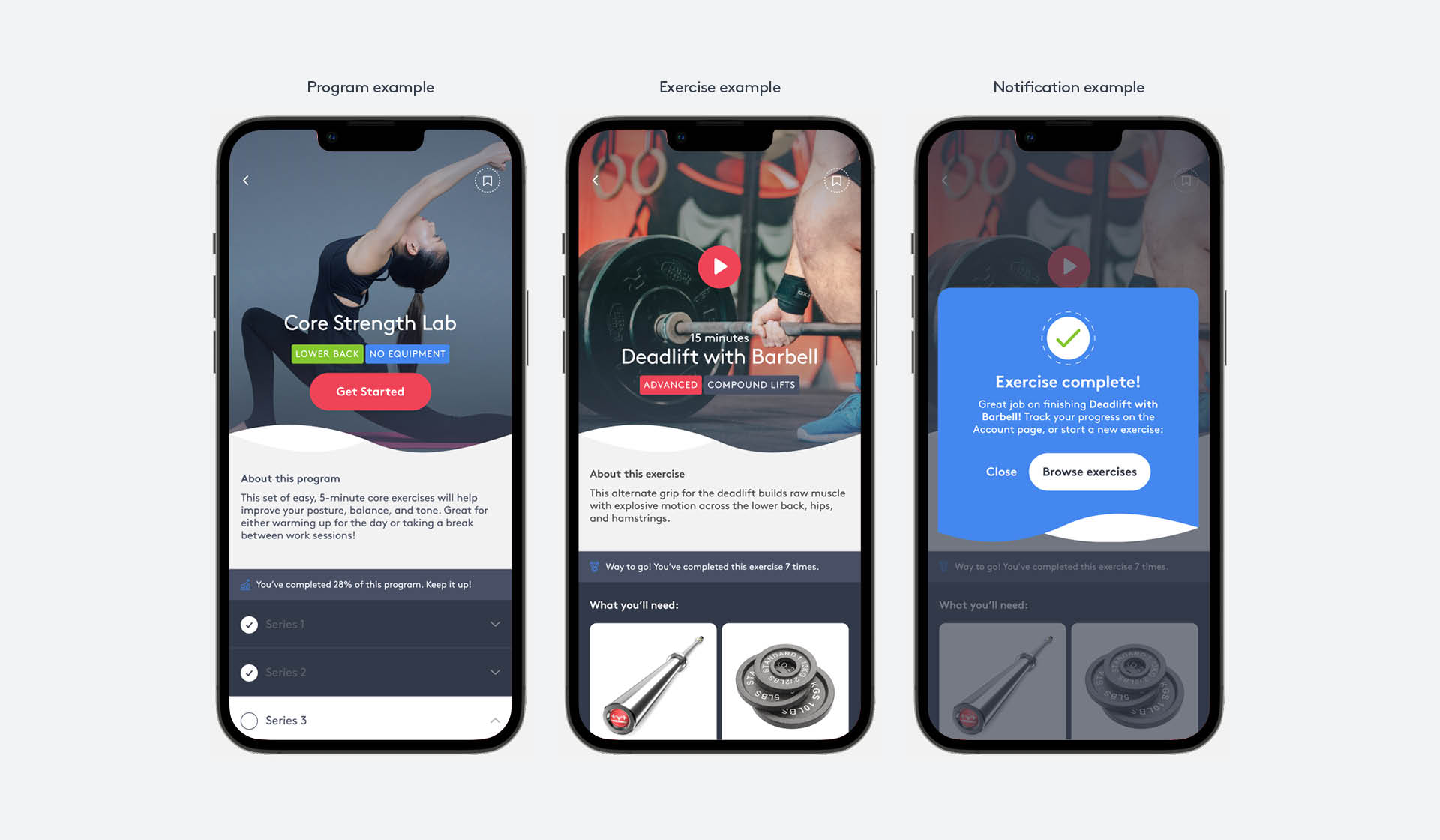
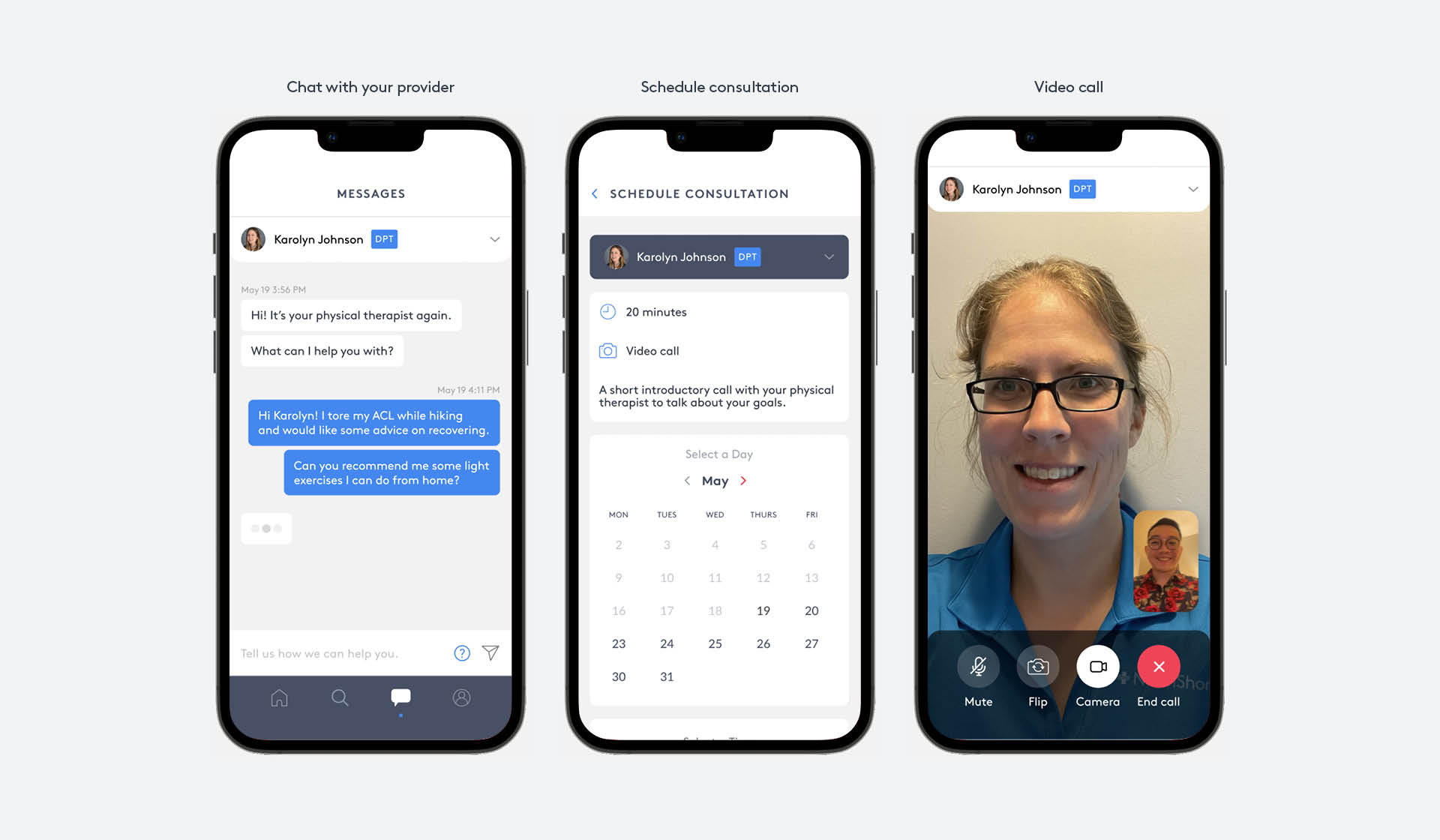
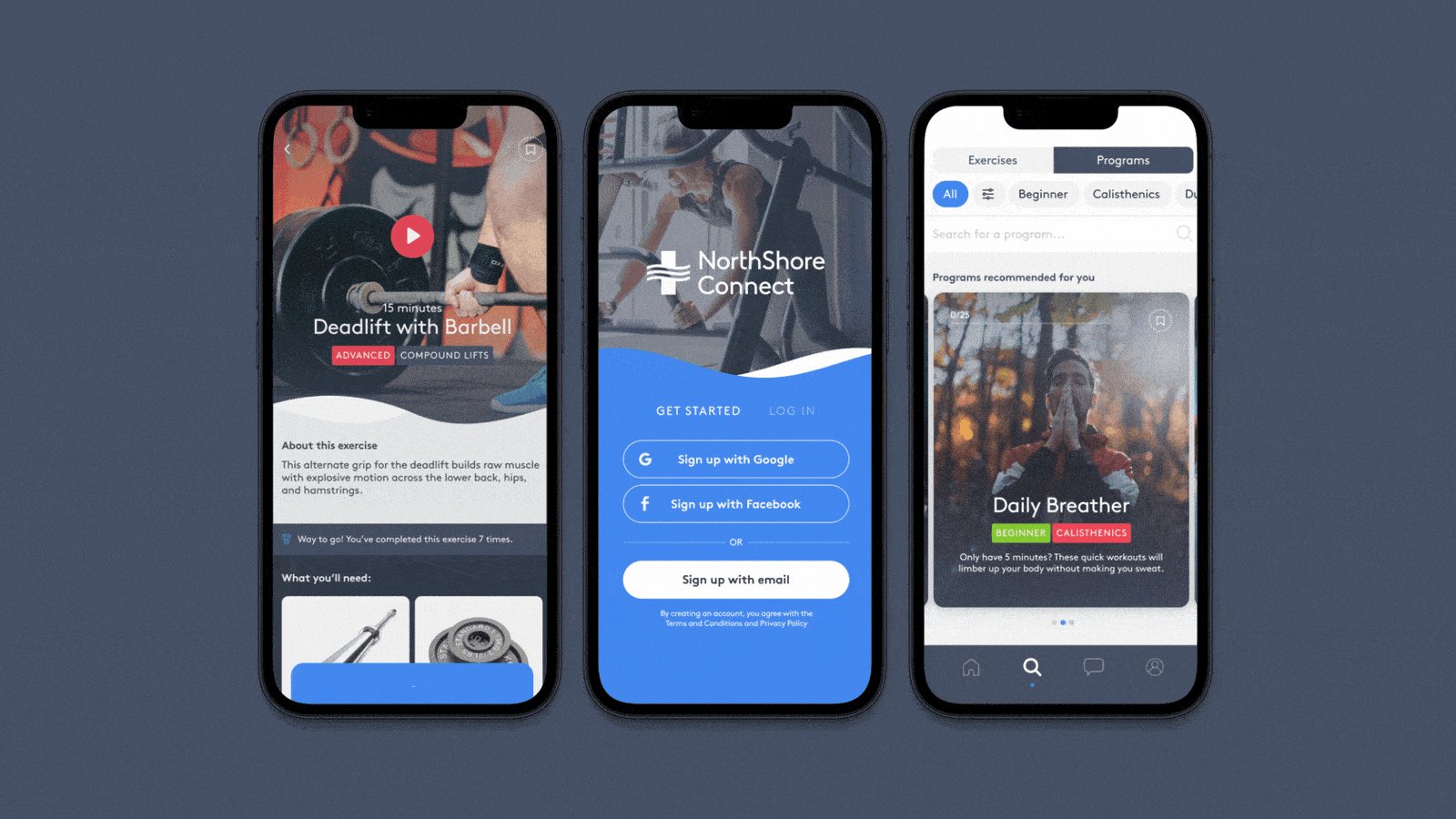
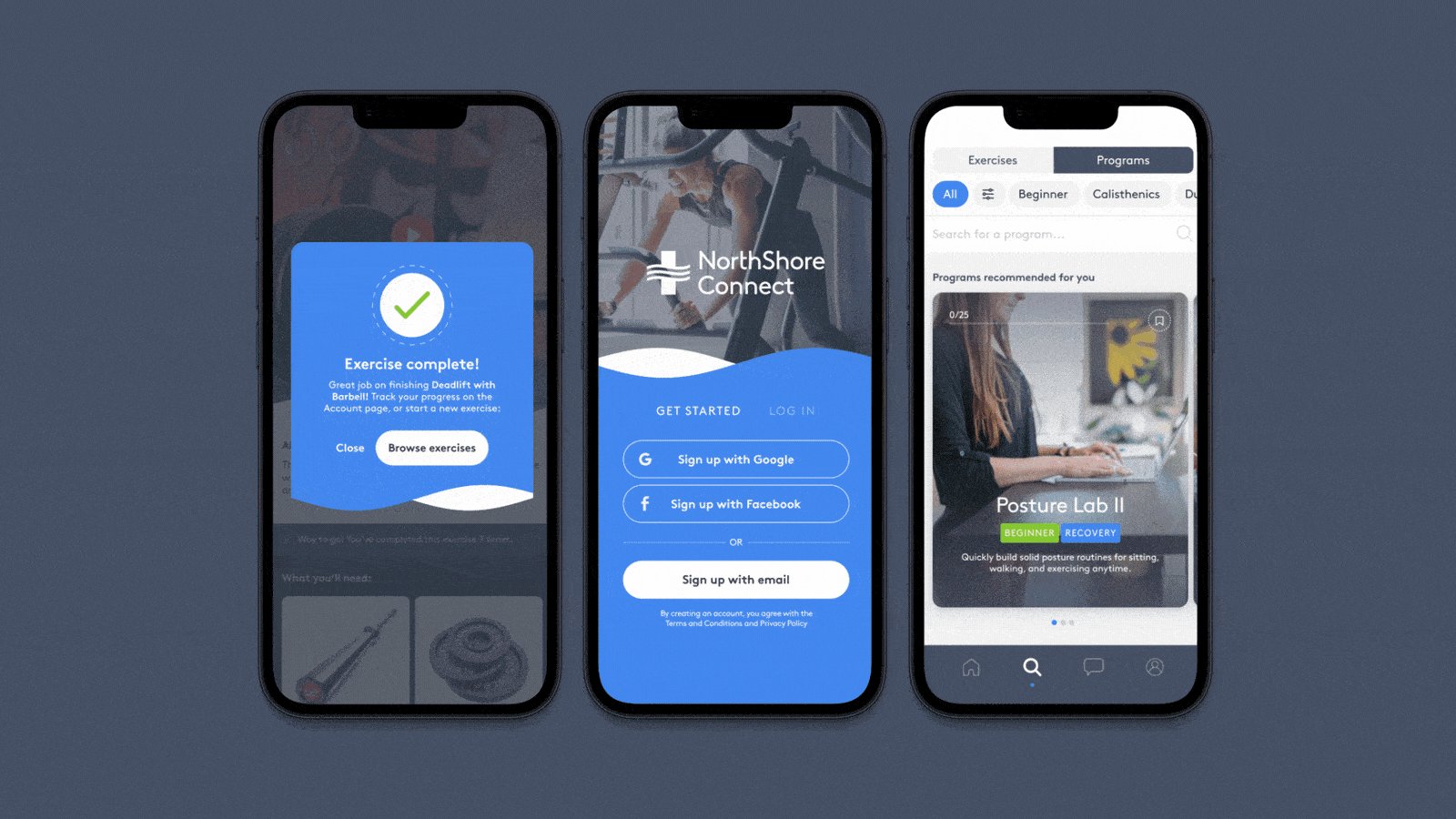
NorthShore Connect is an app that connects users to their physical therapists: building healthy habits with guidance from your provider.


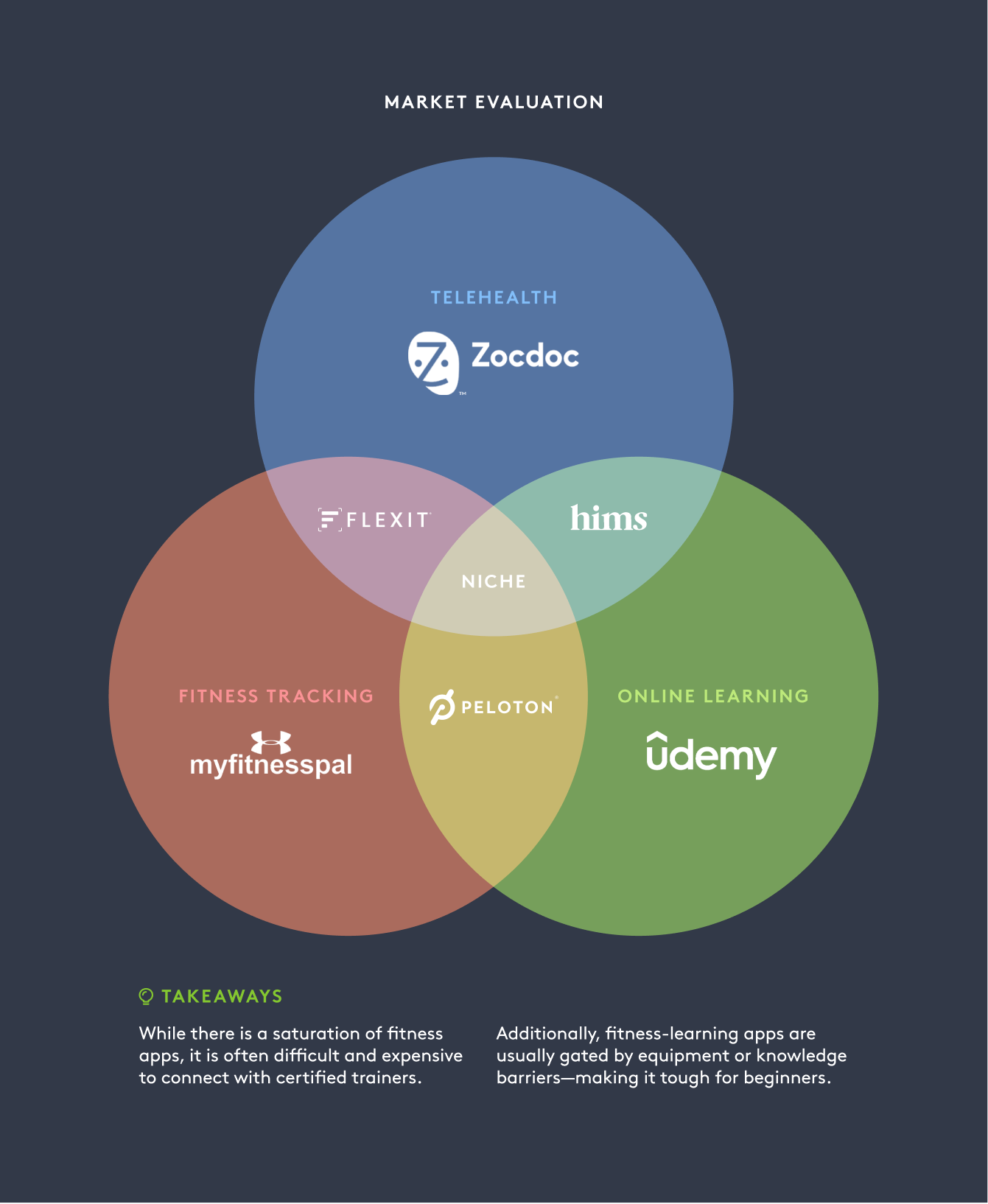
The NorthShore hospital network is known for its excellent sports medicine programs. However, overcrowding during the COVID-19 pandemic prevented patients from seeing their physical therapists.
Our agency took on the challenge of moving these patient-provider interactions into the virtual space. We created an app that would allow anyone to build healthy habits at home, with the guidance of their physical therapist.
Click here to see the Figma Prototype


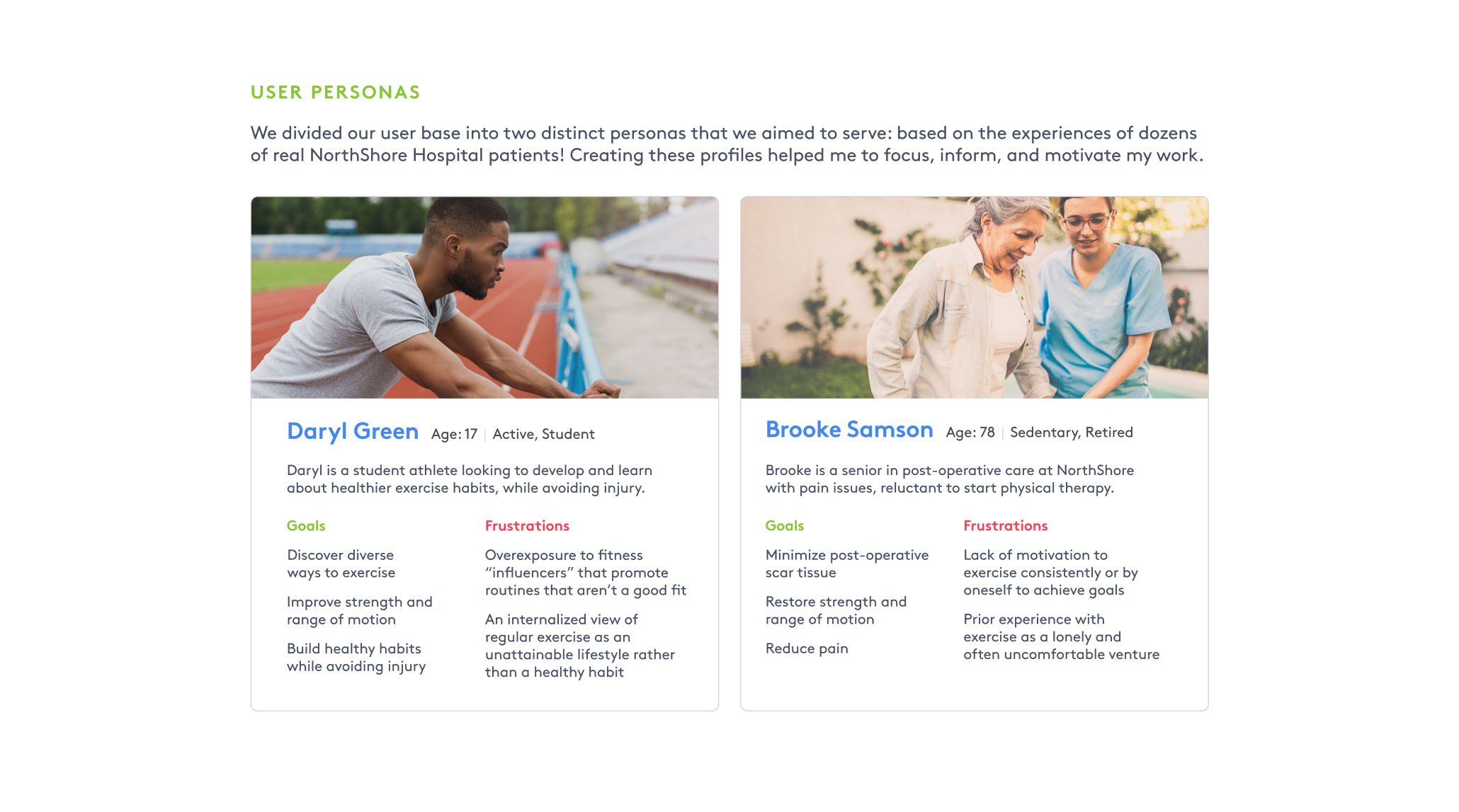
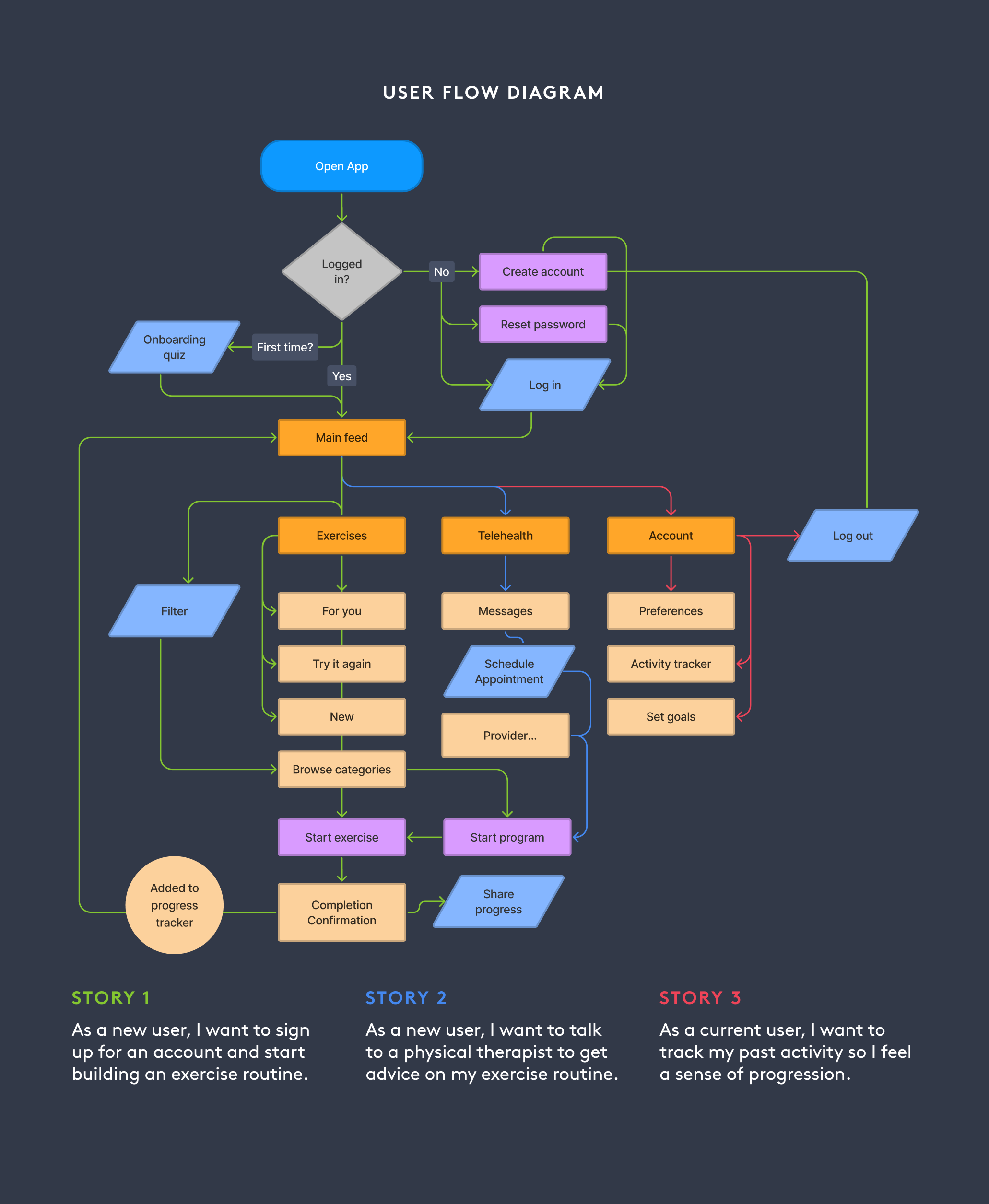
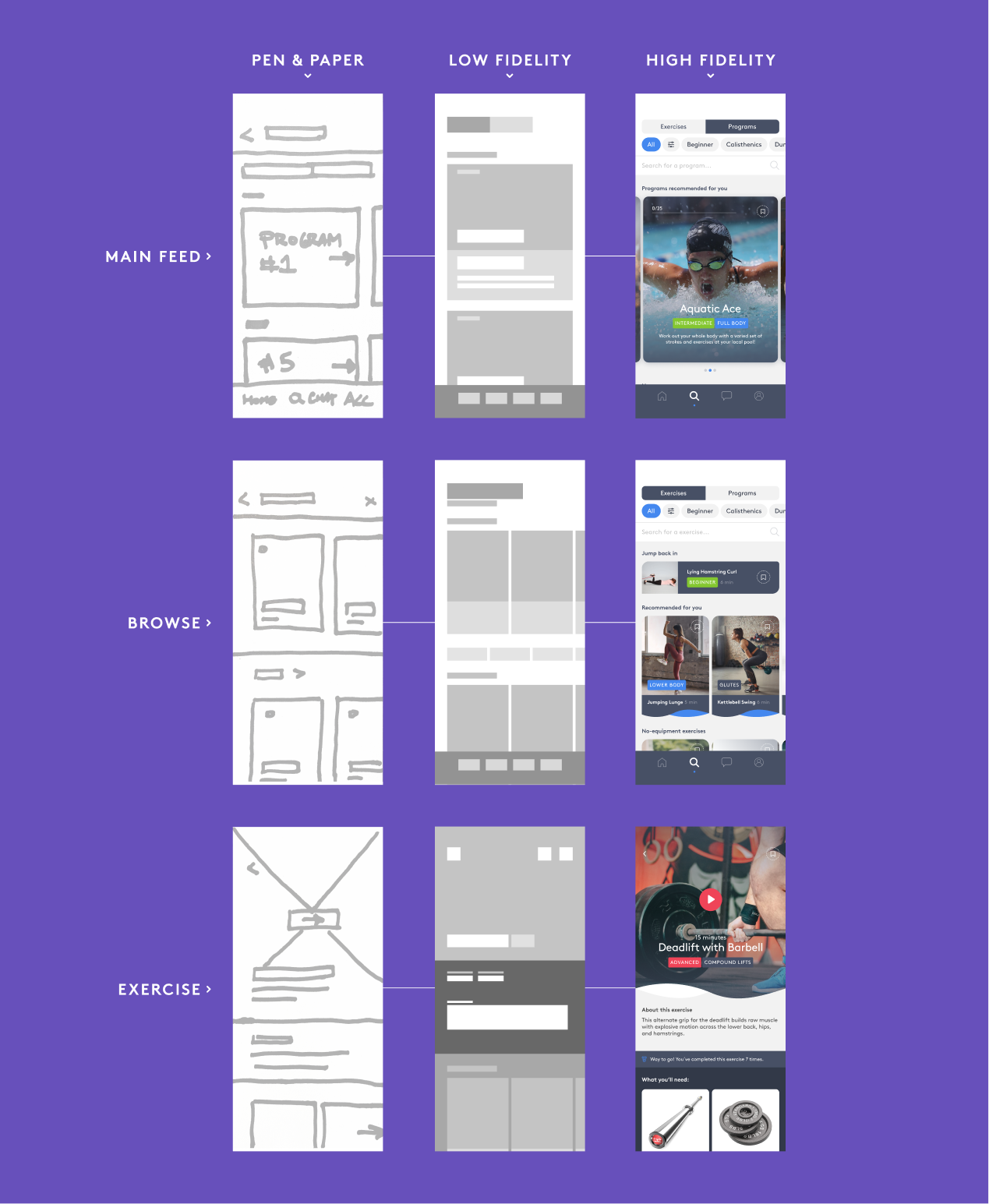
After identifying the stories that I wanted to tell with NorthShore Connect, I converted those abstract narratives into a user flow. Later, those became wireframes.


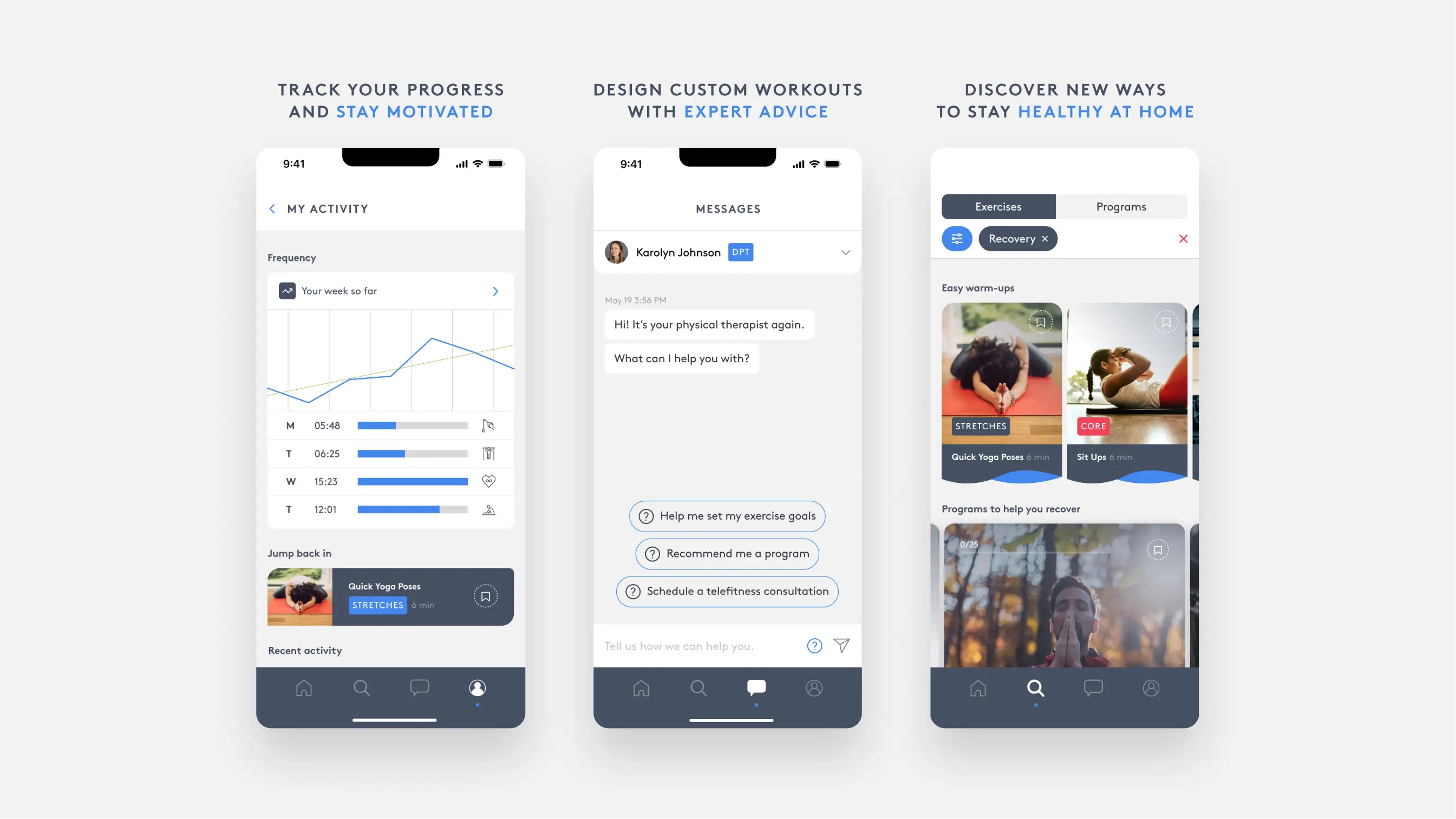
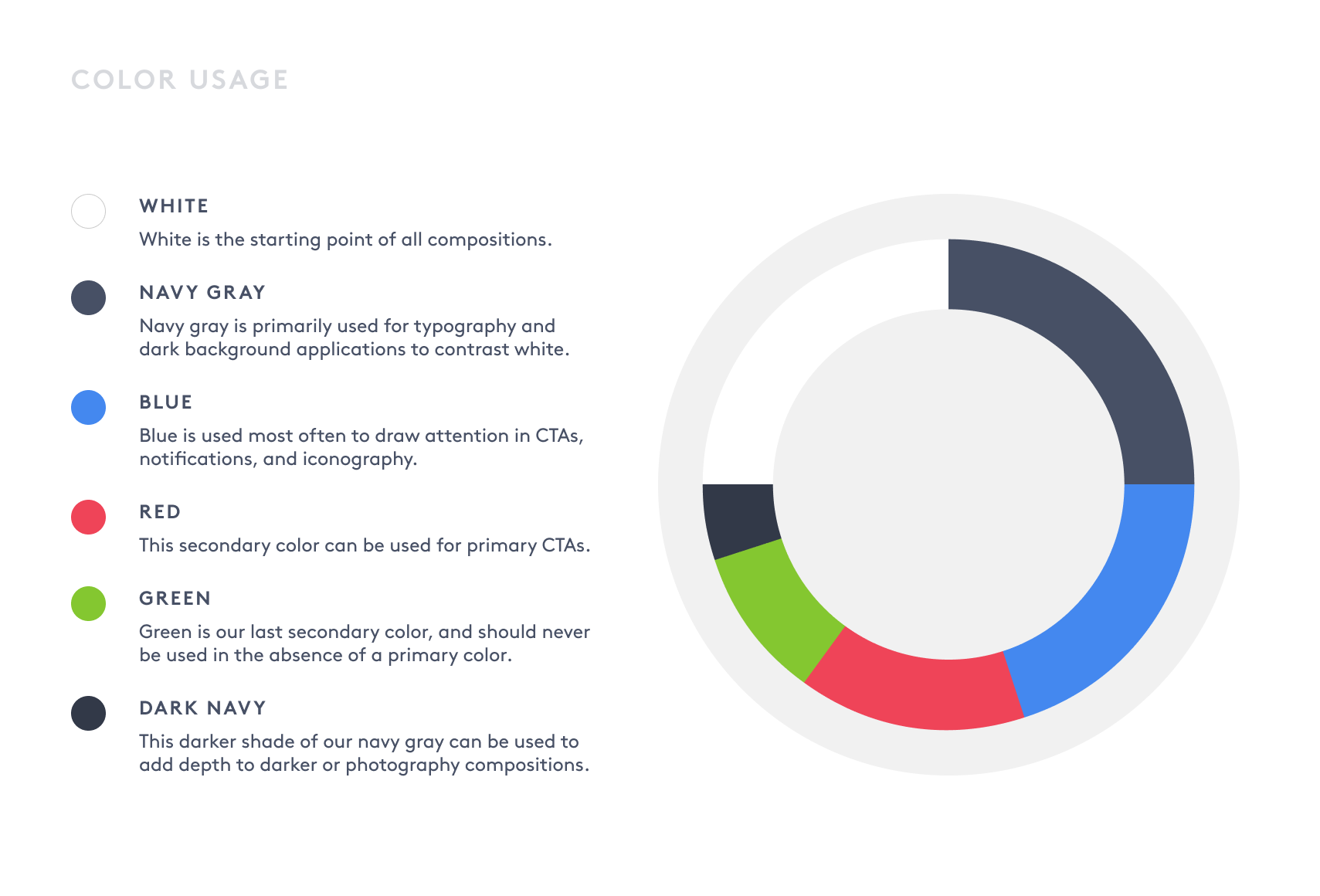
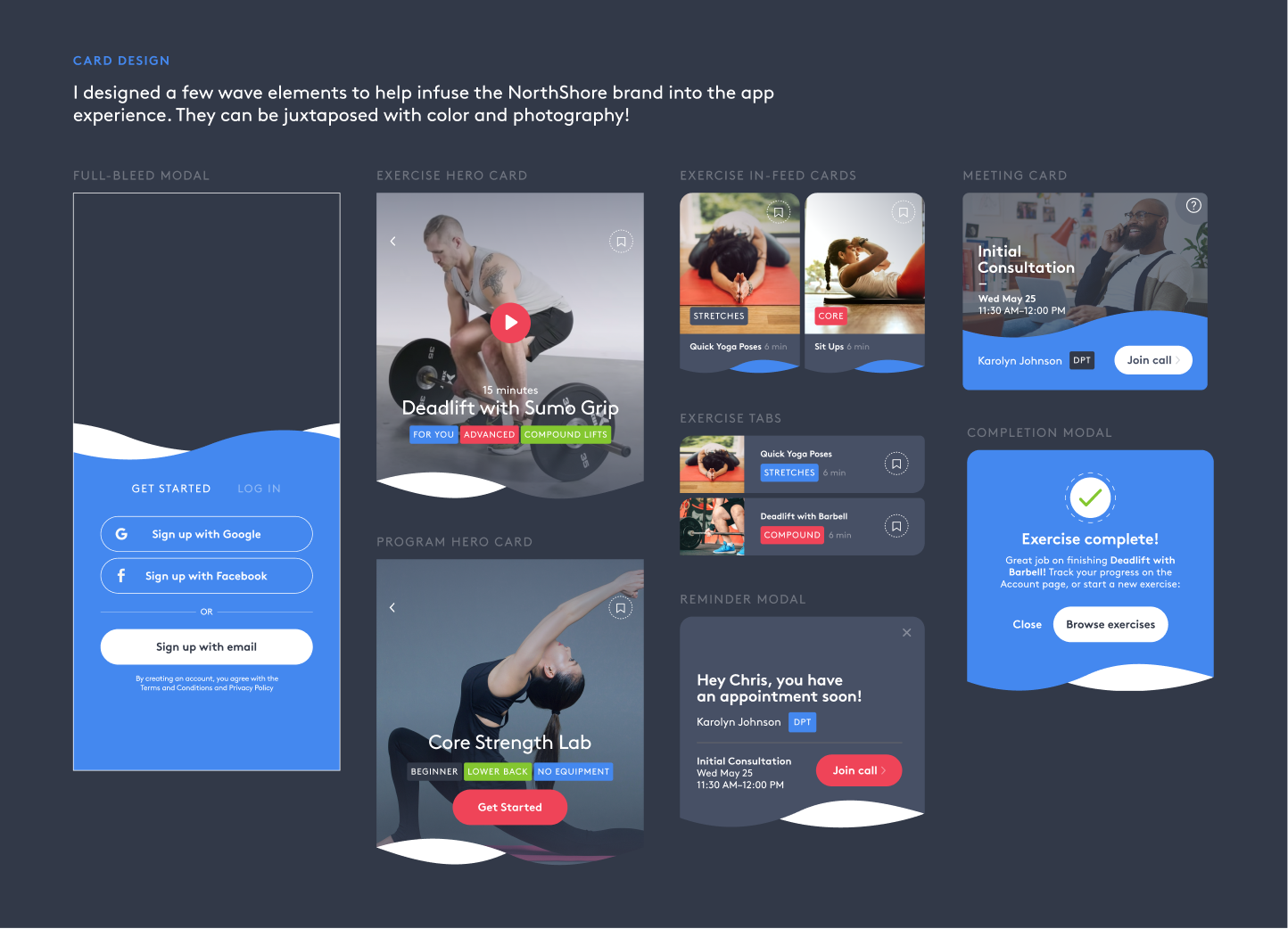
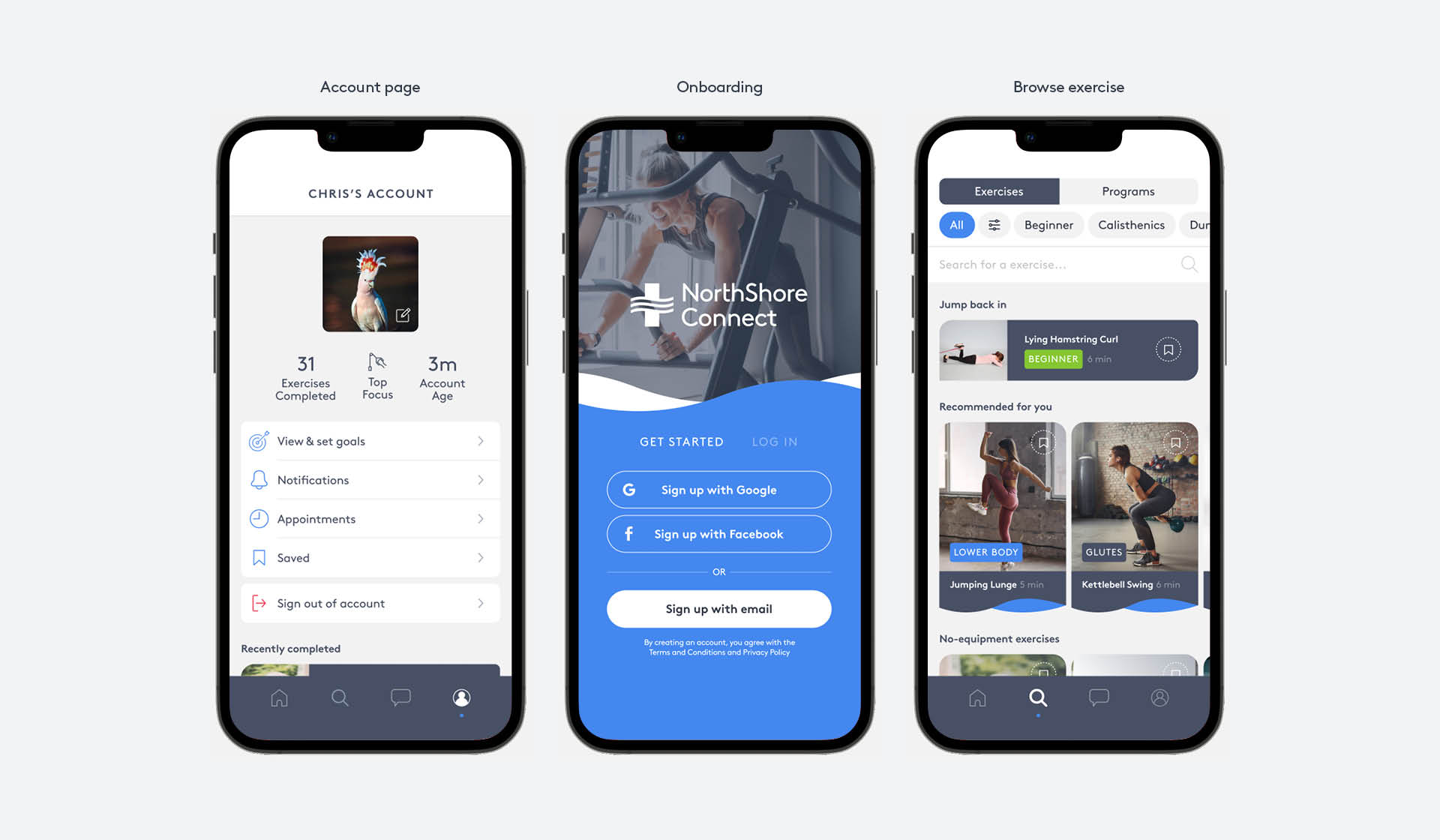
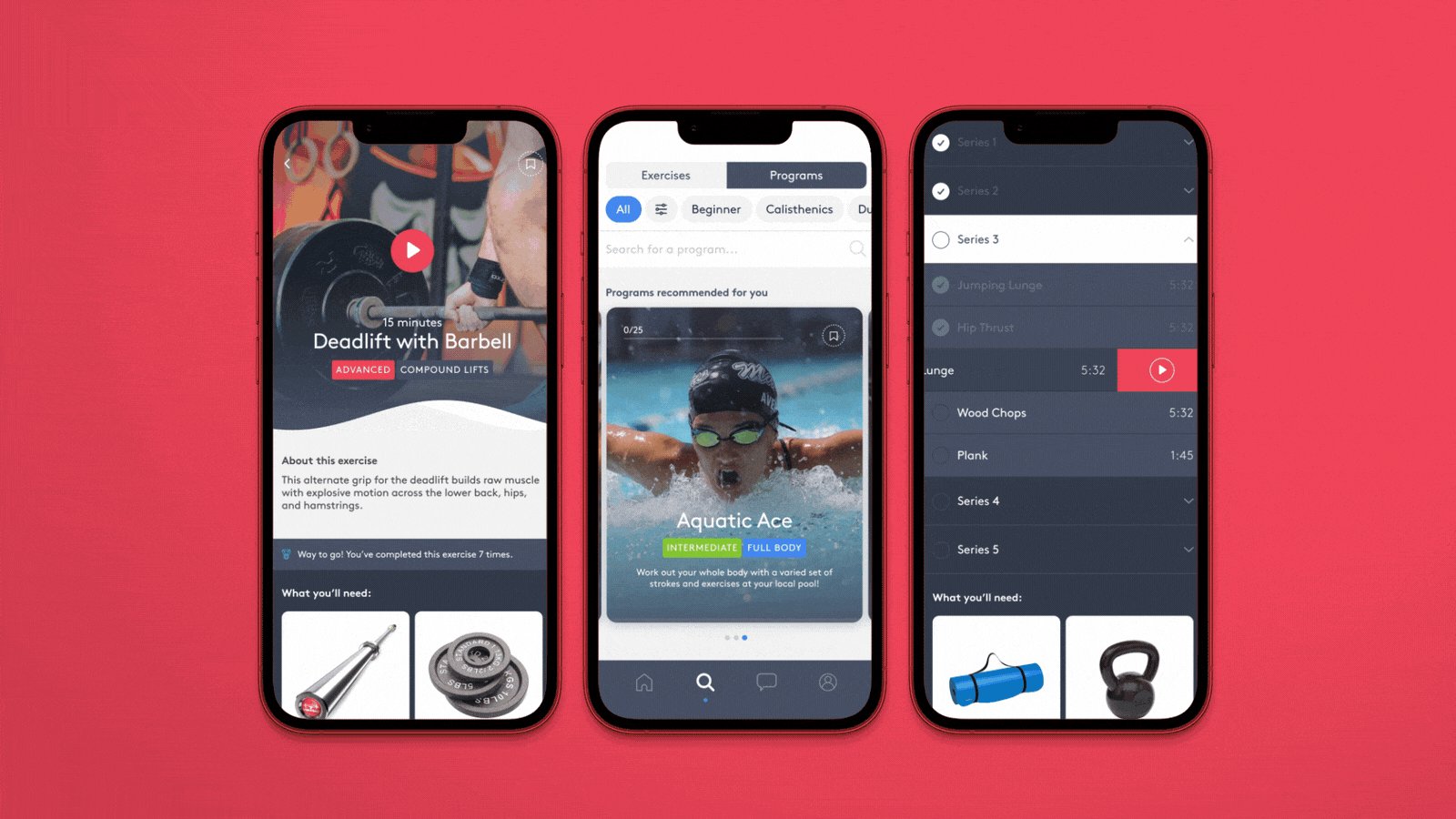
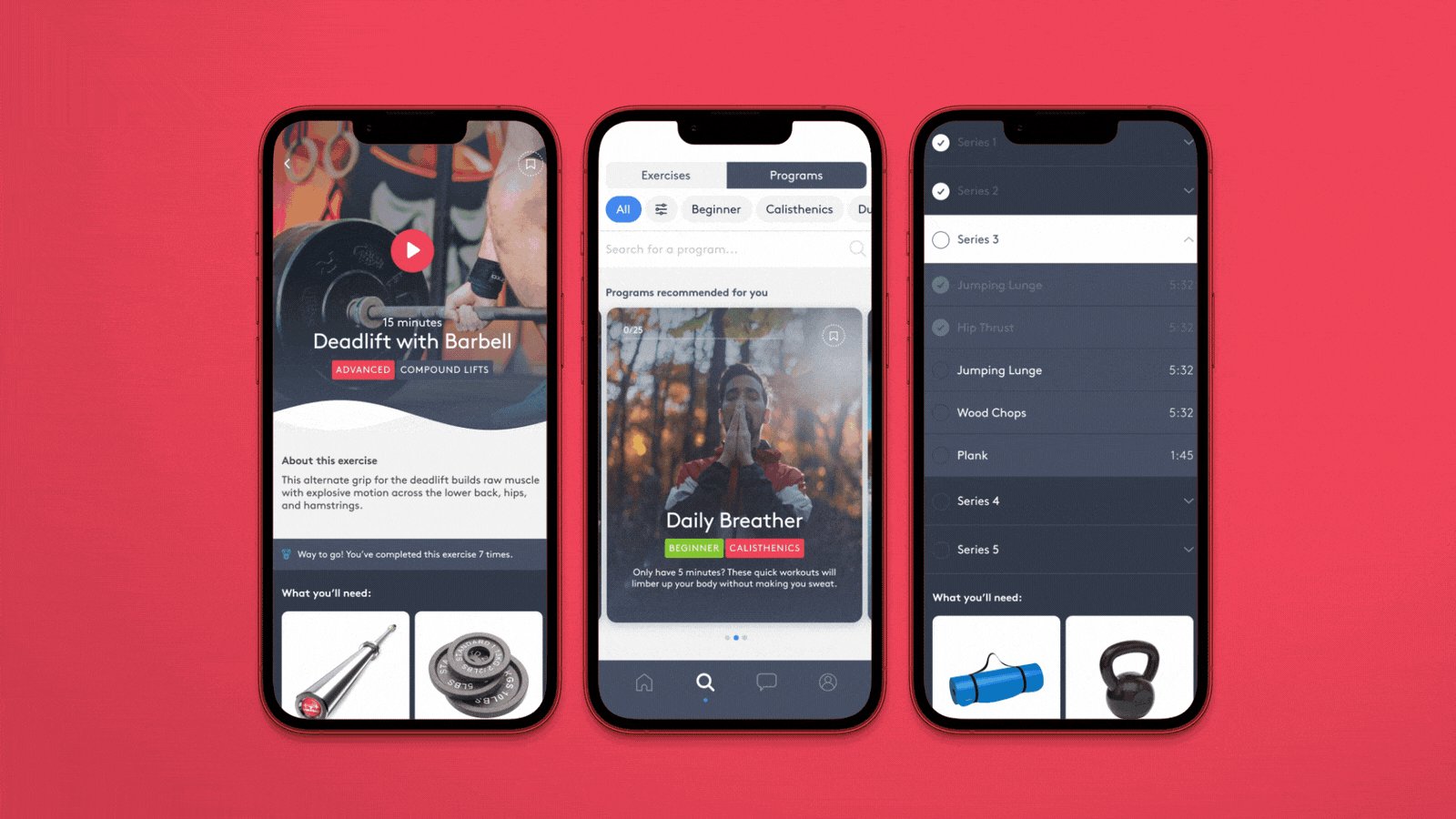
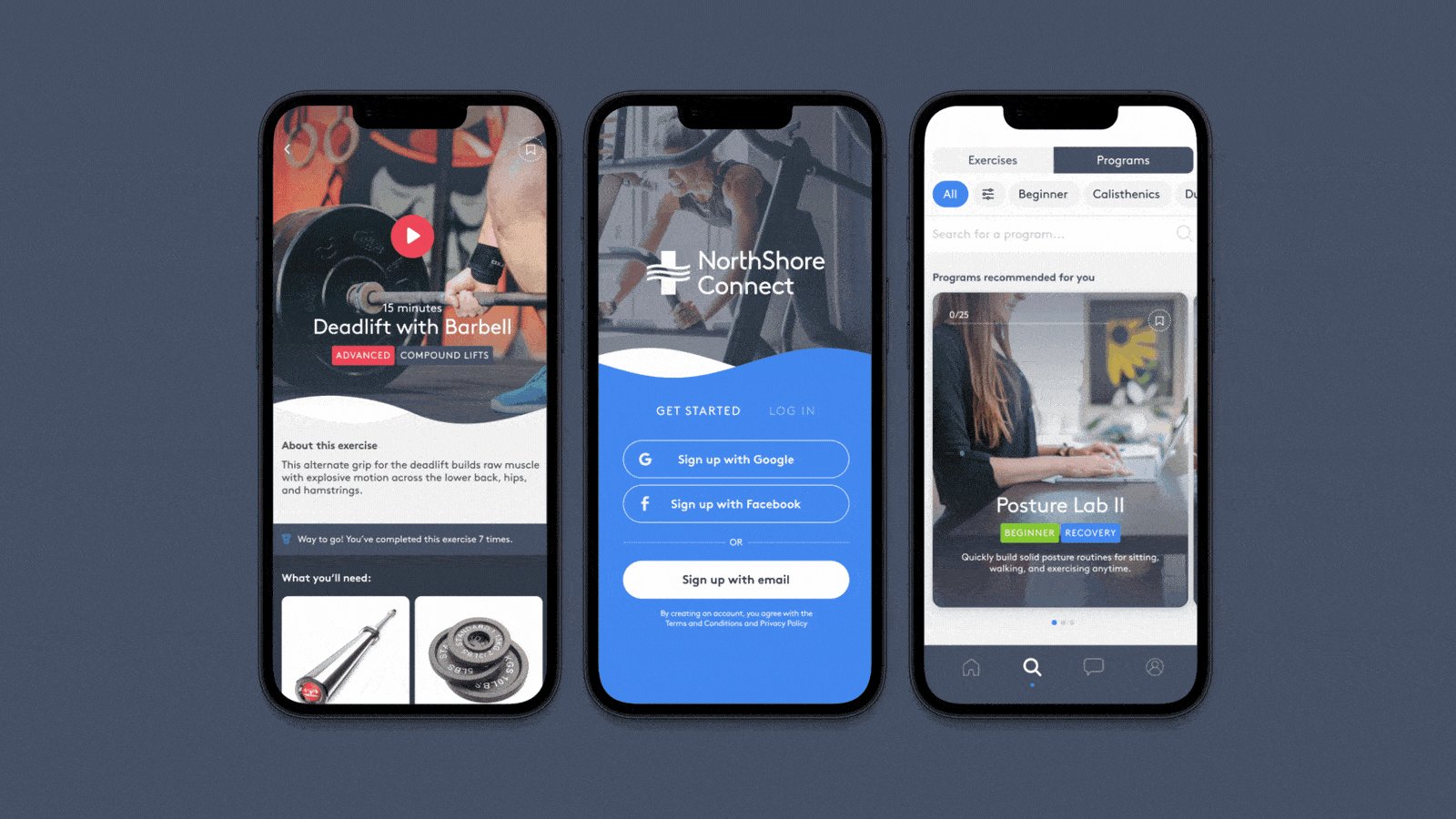
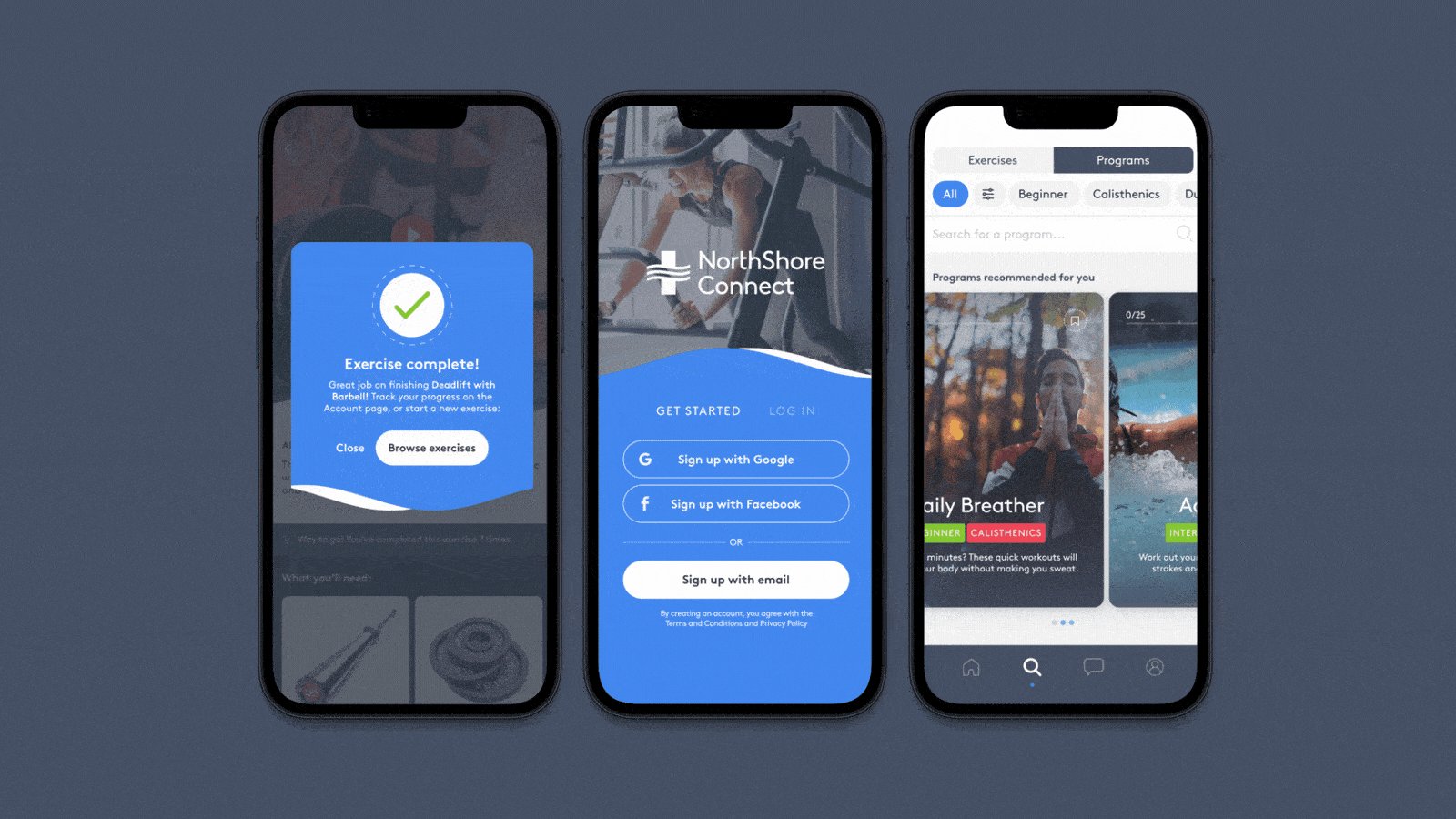
I started to craft a functional visual design that could be applied to a wide range of interactions, while also representing the NorthShore brand.







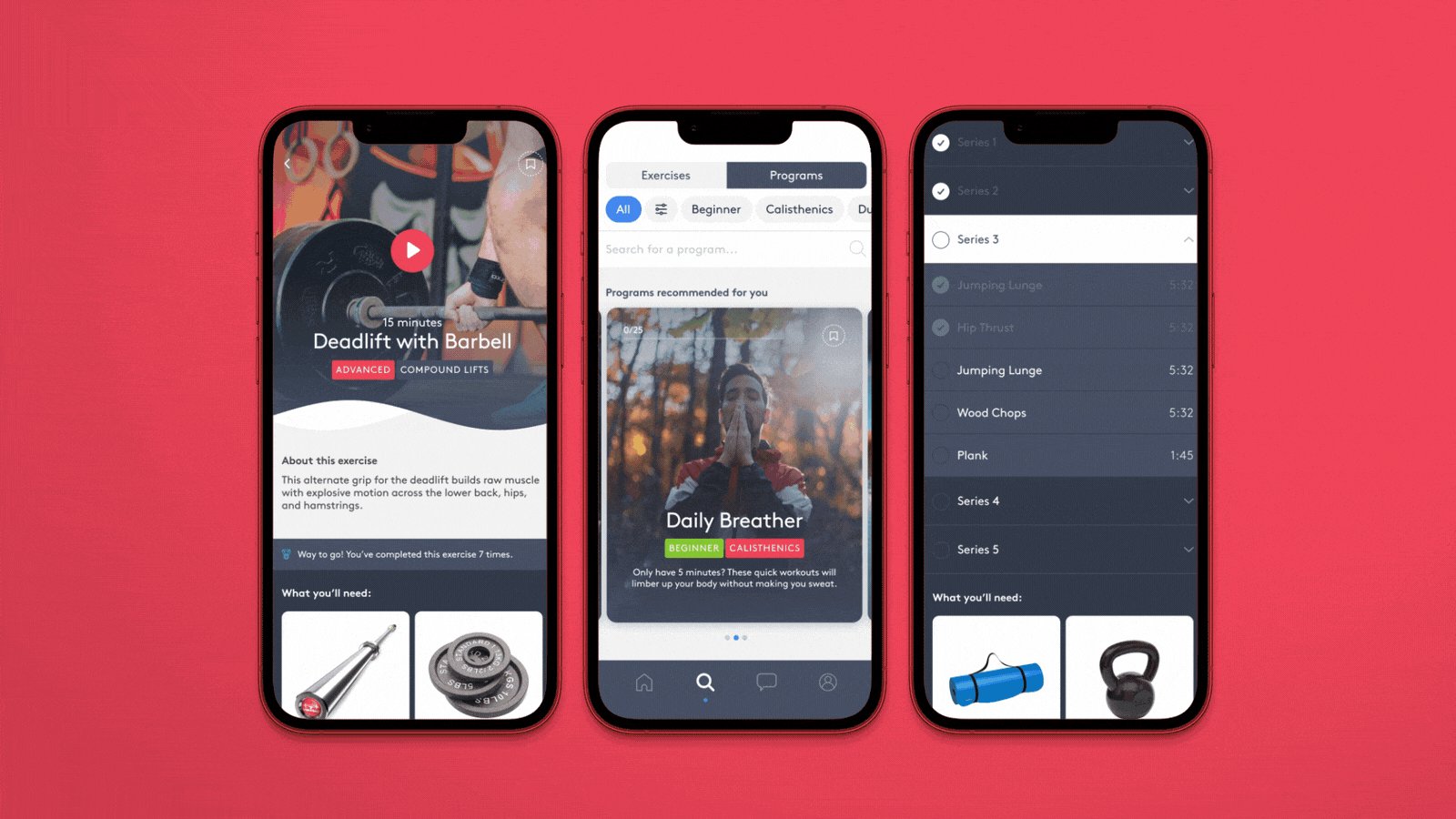
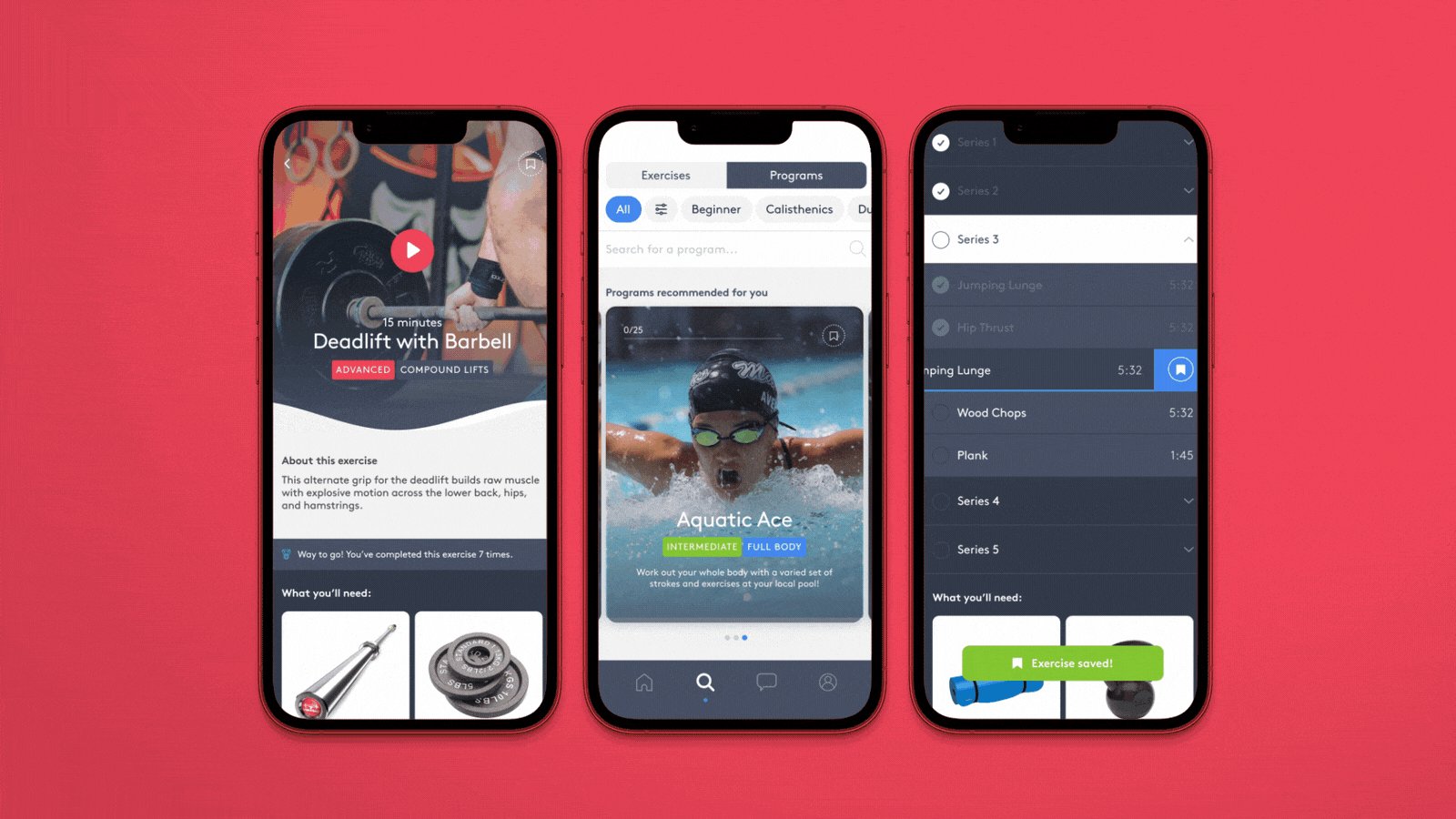
After the low-fidelity wireframe phase, I started to use a clickable prototype to user-test and help iterate on the user experience of the app.
I designed these functional movements to support the user with interaction feedback. They create visual interest, while adding user clarity!



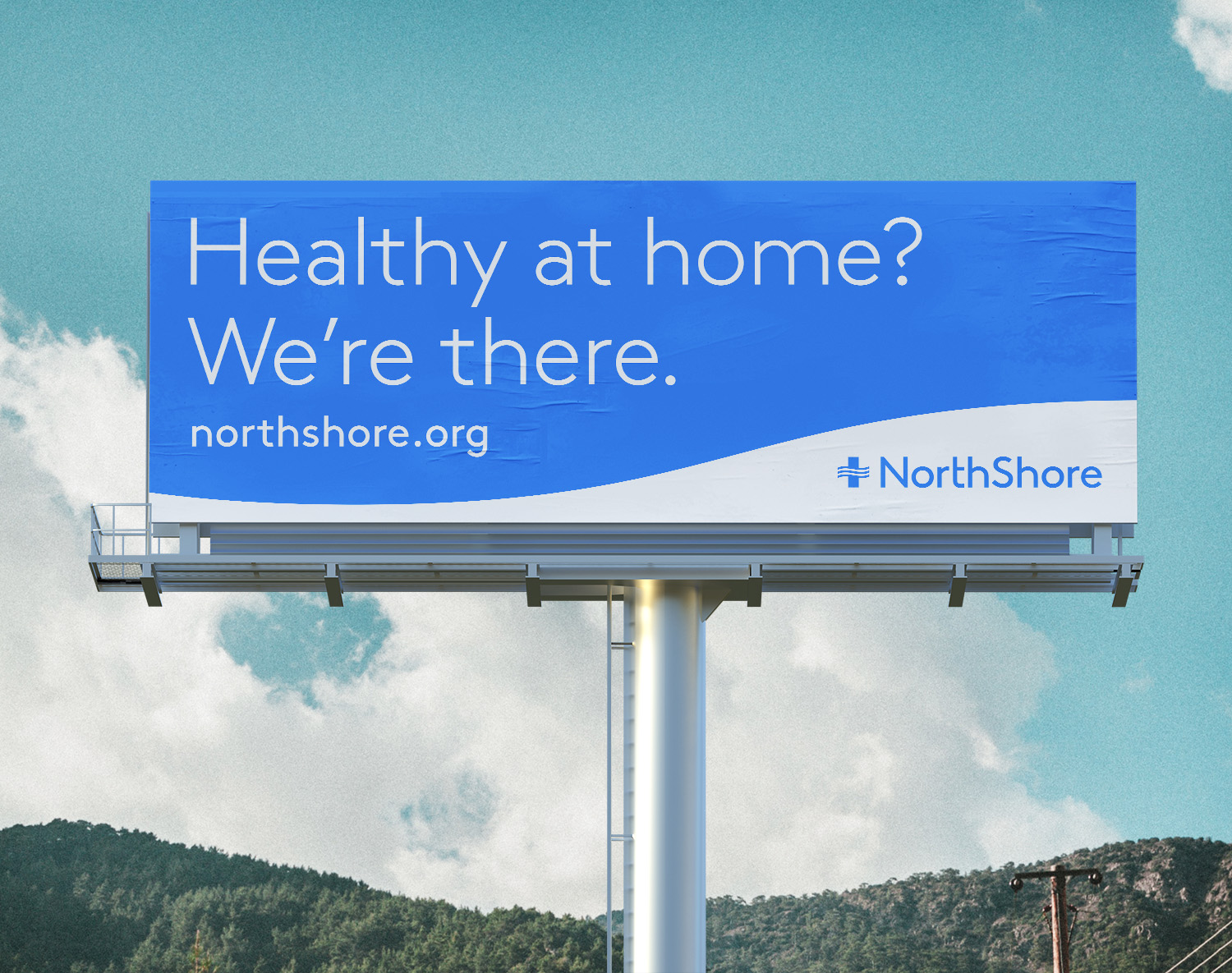
Branding isn't just logos and advertising. It's also how people interact with and feel about your product.
Bringing NorthShore's brand of excellent physical therapy into people's homes, amidst the challenges of a global pandemic, taught me how to understand my clients at a higher level.
Moreover, I've learned to use my clients' strengths to create new opportunities for products like NorthShore Connect.